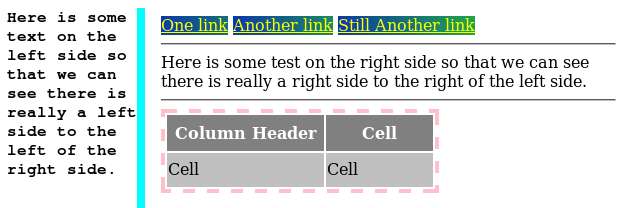
Basic layout, 1
Create a web page in 3 files, using notepad:
lesson-1.html lesson-1.css shade.jpg
which has:
- A left side bar
- Which has a cyan right border .5em wide
- Explain what an "em" is and why to use it rather than px, %, pt, in, etc.
- With styled monospaced text
- Which has a cyan right border .5em wide
- A main right page
- With 3 links at the top
- With a background image that shades from blue to green
- In yellow text
- Add a table at the bottom
- With 3 links at the top
Use the CSS file only for all formatting such as borders, fonts, widths, padding, link images, colors, etc.
Try to make it look like: